Para los que llevamos viendo evolucionar WordPress desde hace ya algunos años (y yo no soy el más antiguo del lugar), desde que ha llegado el Full Site Editing a nuestras vidas, no paramos de alucinar. Si alguien me hubiese dicho hace 10 años que hoy podría crear un tema de WordPress sin tocar una sola línea de código desde la nada más absoluta, o a partir de un tema de bloques cualquiera, no me lo habría creído ni de coña.
Pues eso es lo que permite hacer el plugin oficial de la comunidad Create Block Theme. El único problema es que hay que entender ciertos conceptos de cómo funciona el Full Site Editing, a partir de ahora FSE, para no acabar tirándose desde la Torre Eiffel tras intentar fallidamente crear un nuevo diseño. Y no digo ya un tema.
Una pequeña advertencia.
Como podría ocurrirte lo mismo que a mí, ya te advierto yo antes de que te pase.
Para trabajar con este plugin, bajo ningún concepto puedes tener activado el modo debug en WordPress en ninguno de sus «sabores»:
define( 'WP_DEBUG', false );define( 'SCRIPT_DEBUG', false );
Si los tuvieras activados, te encontrarías con que puedes trabajar, pero en algún momento, probablemente más tarde que pronto, el plugin no hará las cosas correctamente y habrás tirado el trabajo.
No será porque no te lo avisé 😉
¿Cómo funciona en lo más básico la edición completa del sitio o Full Site Editing?
Lo primero que hay que entender es qué sucede cuando estamos añadiendo diseño con patrones de bloques a nuestra web. Como sabrás, WordPress tiene una base de datos con diferentes tablas, y si no lo sabías, aquí te lo cuento yo. Sin meternos en detalles, una de esas tablas es wp_posts. En ella se almacenan muchas cosas relacionadas con los contenidos como los Custom Post Types, pero también los patrones de bloques, además de otras muchas cosas.
Un paréntesis: Para escribir este artículo, he creado una web desde cero en local (con la ayuda de Local), y me he dedicado a hacer cambios en la web, viendo cómo se transformaban dichos cambios tanto en tabla wp_posts como en la carpeta del tema que tenía activo. Para este caso, he utilizado el tema Powder, de Brian Gardner, que es un tema sencillo, pero que ofrece patrones de diseño interesantes.
La versión inicial que he instalado del tema es la 1.0 para poder actualizarla y ver qué pasaba, si perdía cambios, etc. De esta forma, he podido explorar y comprender el funcionamiento de este gran plugin. Cierro paréntesis.
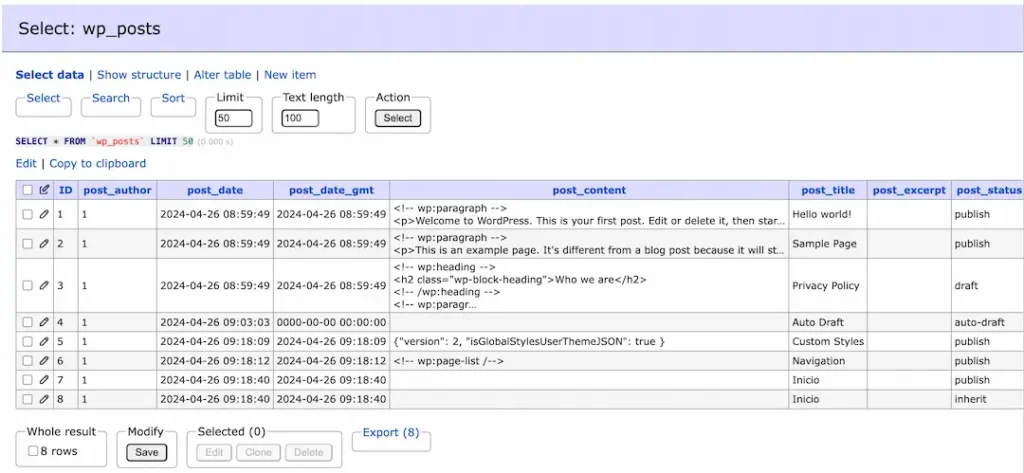
Volviendo a lo que estábamos hablando. Con WordPress recién instalado, la tabla wp_posts contaba únicamente con cuatro registros, que se vieron ampliados a ocho cuando creé una página de inicio.
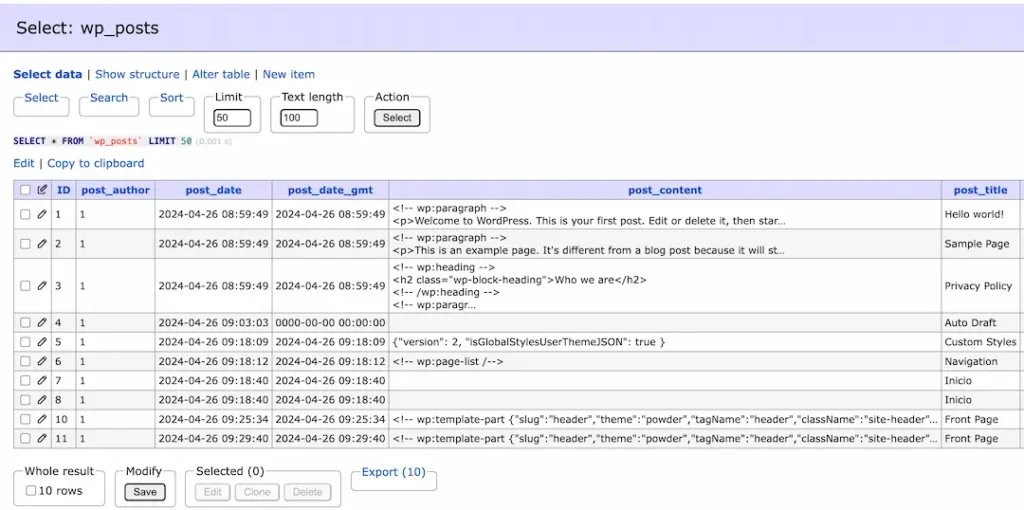
Lógicamente, esta tabla, después de instalar el tema Powder, crear un template para la página de inicio y añadirle varios patrones para que dicha página pareciese algo decente, hace que la tabla reciba algún registro más. Por tanto, partimos una tabla con diez registros.


A partir de aquí, iniciamos el recorrido por Create Block Theme e intentamos entender sus efectos internos en WordPress.
El nuevo menú de Create Block Theme: opciones transversales
Antes Create Block Theme se usaba desde el panel de administración de WordPress, yendo a Apariencia > Create Block Theme, desde ahí se podían hacer algunas tareas como crear un tema hijo, clonar el tema, etc.
Pero recientemente (en el momento de escribir este artículo), ahí nos anuncian que debemos ir al Editor del sitio, ya que ahí nos vamos encontrar un nuevo menú, donde se van a concentrar todas las funcionalidades de CBT, de forma que el panel antiguo será eliminado en un futuro próximo.
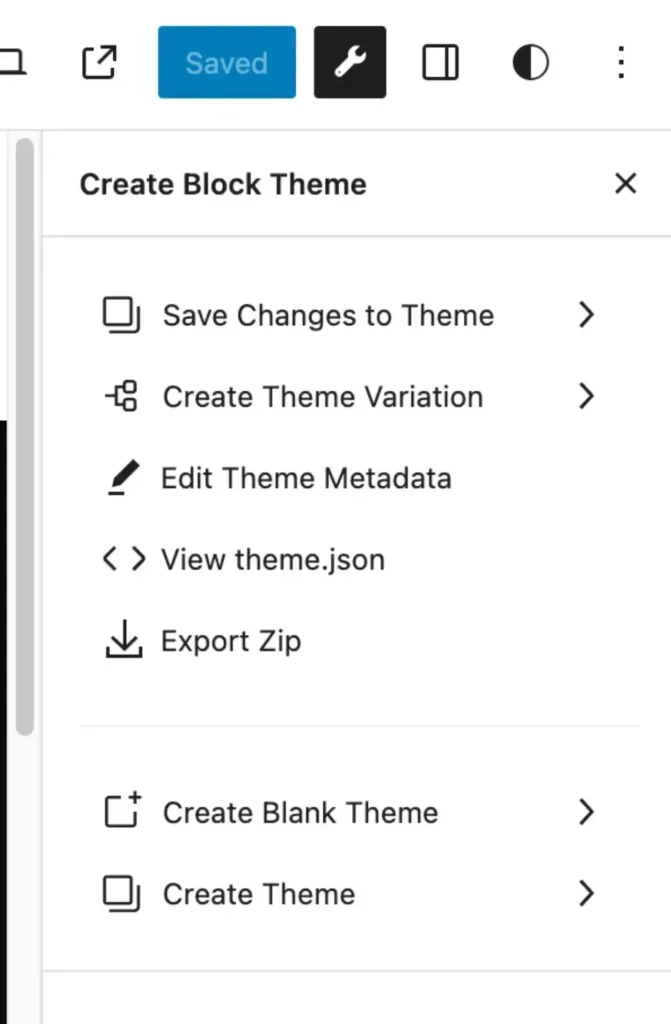
Tiene lógica, ya que todo lo relativo al diseño debe suceder en el Editor del sitio. El menú tiene este aspecto:

Para no liarnos mucho, vamos a revisar las funciones menores y aquellas que pueden ser transversales al resto de funciones, yendo de menor a mayor importancia. No te preocupes que, aunque puede ser un lío, es mejor así porque estas funciones las vamos a utilizar más adelante y no tengo ganas de cortar la explicación de la parte compleja explicando una función menor.
View theme.json
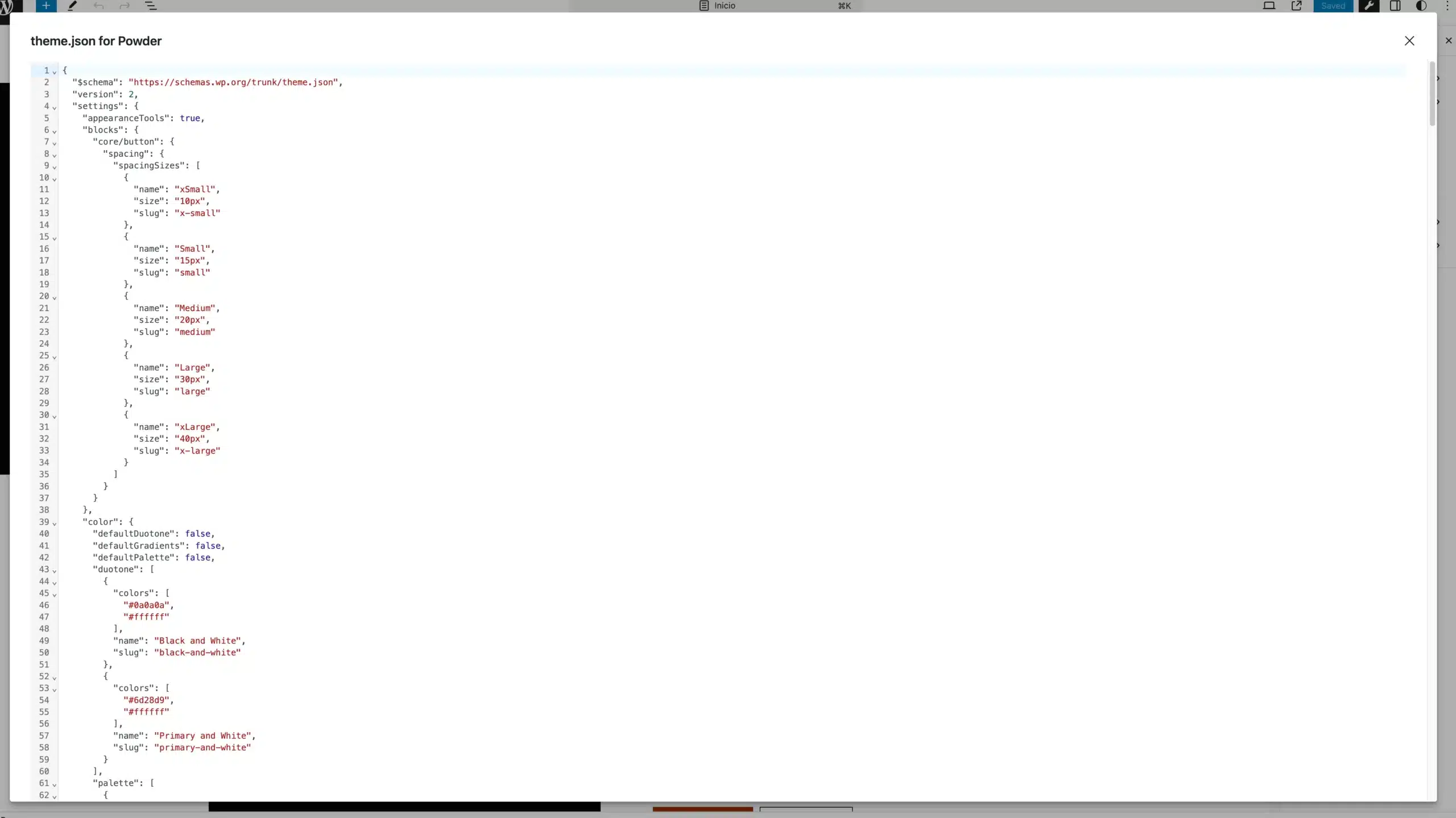
La base de los temas de bloques es un archivo que se denomina theme.json. Se trata de un archivo de datos con notación JavaScript, donde se almacenan los parámetros de diseño principales del tema. Por ejemplo, si decides escoger un determinado estilo de colores, si además eliges añadir un color personalizado que identifica a tu marca, también añades la tipografía de tu marca (esto da para otro artículo), etc. Toda esa información se almacena en el fichero theme.json que, normalmente, lo podrás encontrar en la raíz del tema o del tema hijo que tengas activo. De esto también hablaremos luego.
Esta opción no tiene nada del otro jueves, simplemente nos permite ver el fichero theme.json, ya que aquí podremos ver si hay alguna cosa rara que hayamos detectado mientras estamos haciendo el diseño.

Es verdad que es código, pero es un código muy facilito, muy parecido a CSS o casi más fácil de entender.
Edit Theme Metadata
Esto no tiene secretos. Como sabrás, cuando instalas un tema, hay una serie de metadatos que le acompañan:
- Título
- Descripción
- Autor
- Web del autor
- Vida y milagros del autor…
Pues aquí tienes la oportunidad de editar estos datos que se guardarán en los ficheros del tema. Por tanto, hay que tener en cuenta que, si cambiamos los metadatos en un tema padre, cuando venta una nueva actualización, perderemos todas las modificaciones hechas.
Export Zip
Pues está claro, se va a crear un fichero .zip que nos descargaremos en nuestro ordenador. Si tenemos activo un tema padre de WordPress, directamente podremos llevarnos este .zip a cualquier otro WordPress e instalarlo como tema.
Si se trata de un tema hijo, lógicamente tendremos que tener instalado el tema padre para poder ver el diseño que acompaña al tema.
Opciones para consolidar cambios
Una vez que hemos visto las opciones menores, pero no intrascendentes, y yendo contra todas las normas de la creación de contenidos, que dicen que lo importante primero y lo menos importante lo último, vamos a ver dos opciones que son fundamentales para entender las funciones de creación de temas que nos ofrece el plugin.
Save Changes to theme
Parece bastante obvio ¿no? Guardar los cambios en el tema. ¿Pero dónde los guardamos? Si has leído el primer apartado, y no has ido como un saltamontes, al principio te he contado que, cualquier cambio que vayamos haciendo en el Editor del sitio, cualquier patrón nuevo que creemos, cualquier template nuevo que creemos, etc, se guarda en la base de datos.
Esto es algo de lo que hemos huido toda la vida. Cuantas menos cosas en la base de datos, mejor. Bueno sí, pero tampoco es para tanto. No obstante, si tenemos un diseño super-complicado, puede que acabemos montando un monstruo.
Esta opción consolida todos los cambios que hayamos hecho en ficheros dentro del tema. Pero veamos qué cambios podemos guardar.
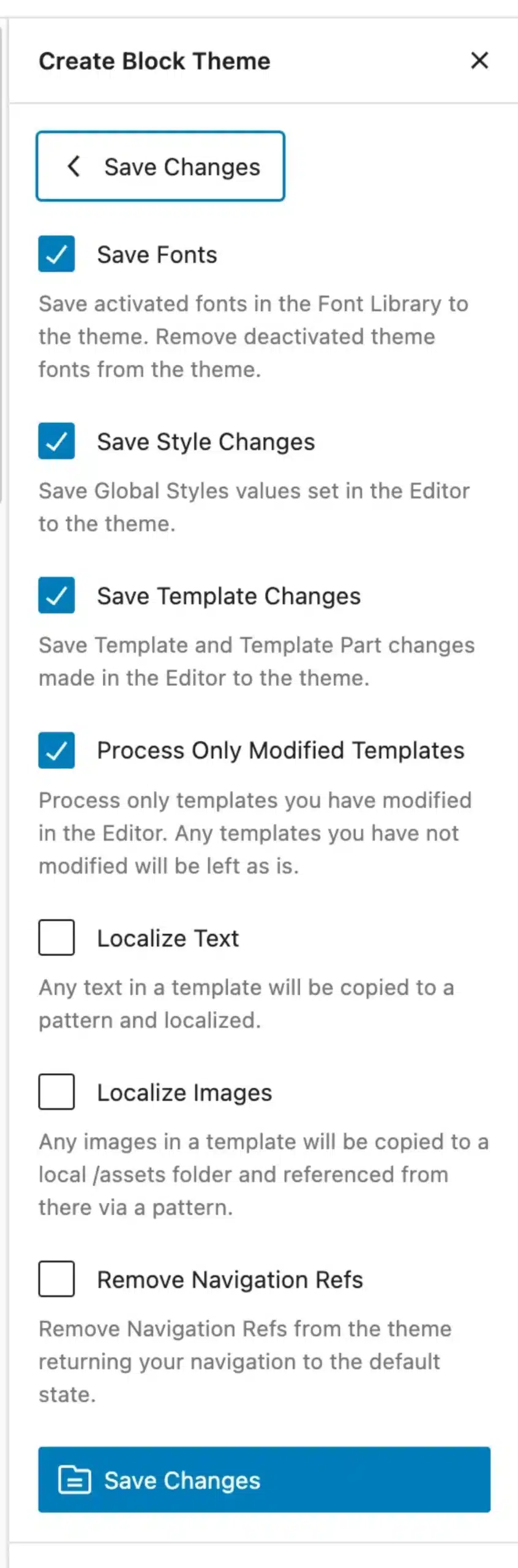
Cuando hagas clic en esta opción del plugin, te saldrá un submenú con varias casillas marcadas y otras que no están marcadas. El menú viene a ser lo siguiente:

Cada una de las opciones hacen lo siguiente:
- Save Fonts: Desde la versión 6.5 de WordPress podemos gestionar las fuentes tipográficas de forma local. Pues con esta opción guardaremos las fuentes activas al tema, y eliminaremos las que no estén activas del mismo.
- Save Style Changes: Si marcamos esta casilla, guardaremos los estilos globales que hayamos configurado en el editor en nuestro tema.
- Save Template Changes: Esto es exactamente lo mismo que la anterior casilla pero con los Templates y las Template parts.
- Process Only Modified Templates: Procesará únicamente aquellas Templates que hayamos modificado desde el Editor, el resto no.
- Localize Text: Cualquier texto que modifiquemos en un template se copiará a un patrón y se guardará en el tema de forma local.
- Localize images: Al igual que la anterior opción, si añadimos alguna imagen al diseño del tema, ésta se guardará con el tema para que pueda ser trasladada y no se nos quede una imagen huérfana cuando instalemos el tema en otra web. Estas imágenes se guardan en una carpeta local, dentro del tema, llamada
/assets. - Remove Navigation Refs: Elimina cualquier referencia del tema devolviendo el bloque de navegación a su estado por defecto.
Lógicamente, las cuatro primeras opciones van activas por defecto, y las siguientes dependerán de si hemos hecho modificaciones en alguno de los elementos afectados por ellas.
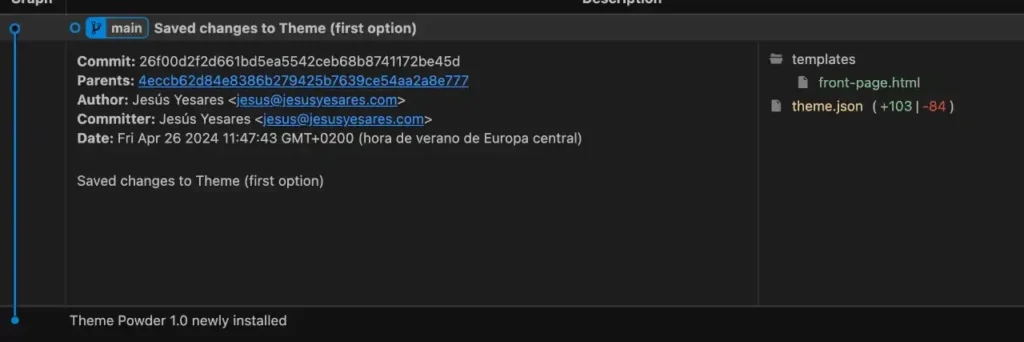
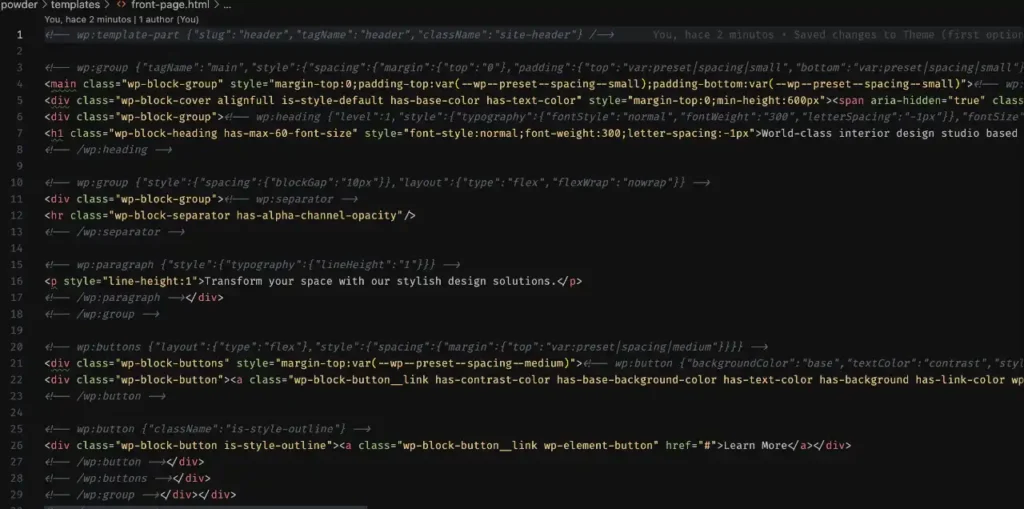
Lo importante que hay que entender de esta opción es que, cuando la ejecutamos, los cambios se guardan en la carpeta del tema activo. Por ejemplo, en la web de pruebas en la que he estado trabajando, vemos que cambian dos ficheros:

- Por un lado cambia el fichero
front-page.html, que no es ni más ni menos que el volcado en HTML con la notación de los bloques de Gutenberg.

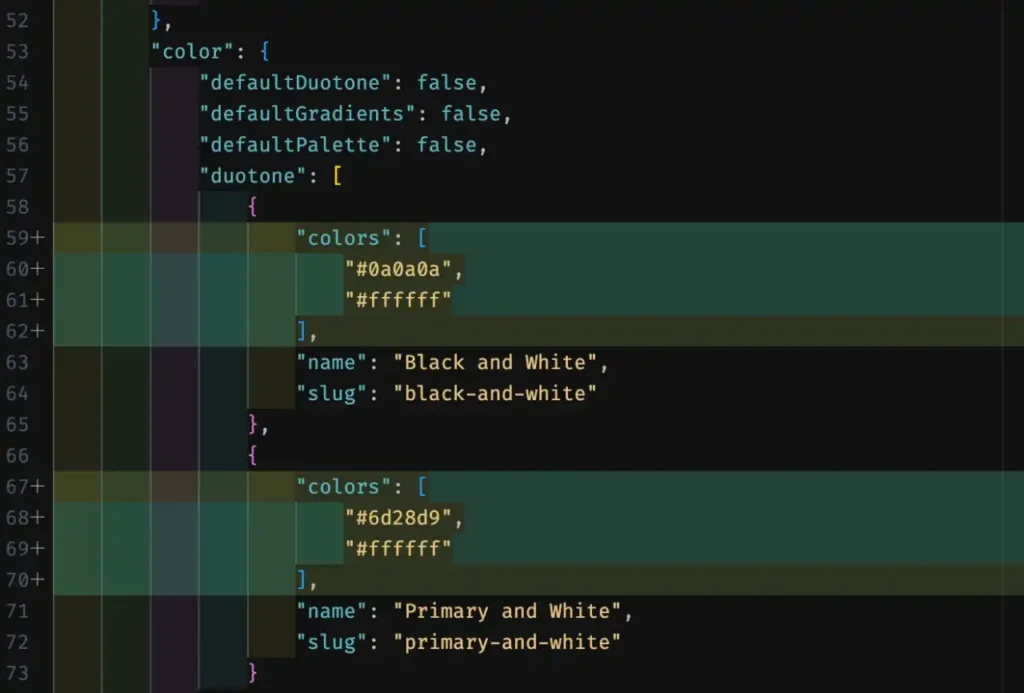
- Por otro lado, el otro archivo que ha sufrido modificaciones, lógicamente, es el
theme.json, donde se han guardado todos los parámetros de estilos que se estaban guardando dentro de la base de datos.

Todo esto quedará eliminado de la base de datos. O no, porque en las diferentes pruebas que he hecho, el comportamiento ha sido diferente de una a otra. Ten en cuenta que el plugin está en constante desarrollo, y es un plugin experimental, al menos en el momento de escribir este artículo.
Ojo, hay una cosa muy importante que hay que tener en cuenta. ¿Qué pasa si actualizamos el tema?
- Si hemos ido como los salvajes, y guardado todos los cambios directamente sobre el tema padre que nos gustó e instalamos en un principio, lo perderemos todo. Recuerda que, tanto los plugins como los temas, cuando se actualizan, arrasan con todos los archivos de la versión anterior y los sustituyen por completo, puesto que las configuraciones están en la base de datos.
- No obstante, si hemos sido niños buenos, habremos creado un tema hijo, que heredará las propiedades del tema padre y, por tanto, el tema padre será actualizado, pero nuestros cambios quedarán preservados en el tema hijo.
Yo creo vas viendo por dónde hay que ir cuando se trabaja con este plugin.
Create Theme Variation
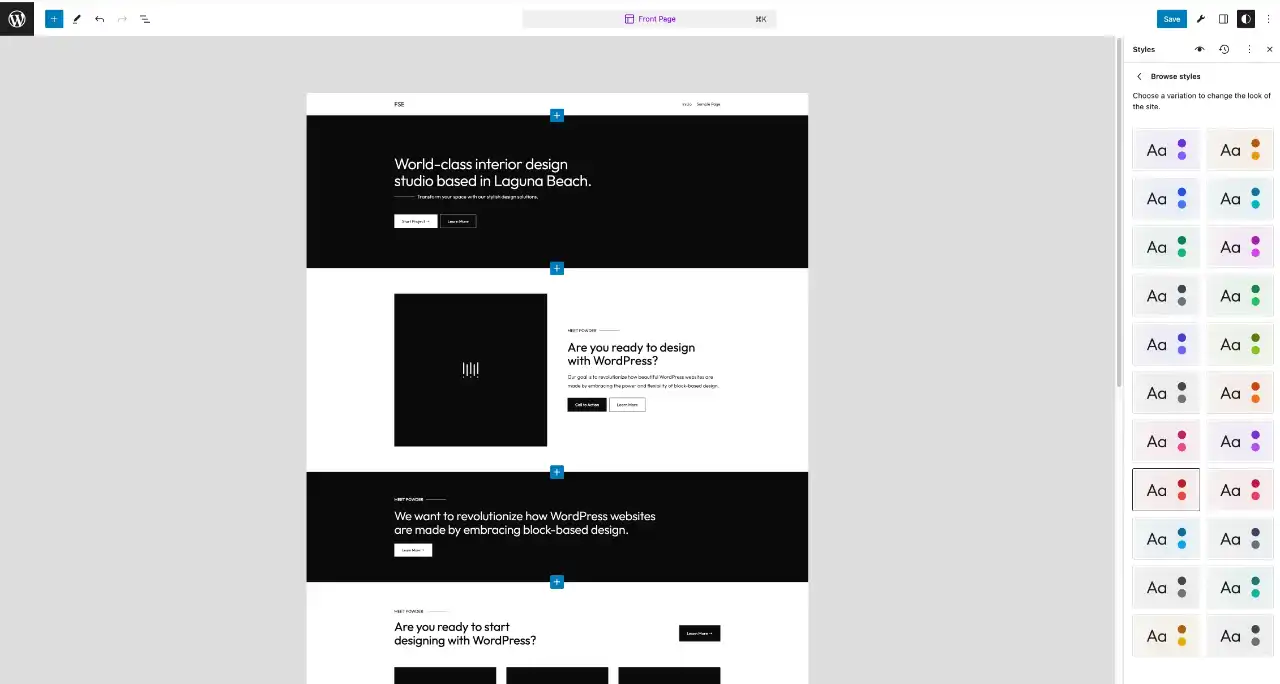
Esta opción está hecha para cuando, a partir de una variación de estilos del tema, nosotros personalizamos con fuentes personalizadas, colores corporativos de la marca, etc y queremos crear una nueva variación del tema.
Aquí no van diseños, sino parámetros básicos de diseño. Es decir, lo que vemos en las variaciones de diseño que podemos seleccionar en el lateral del editor de estilos.

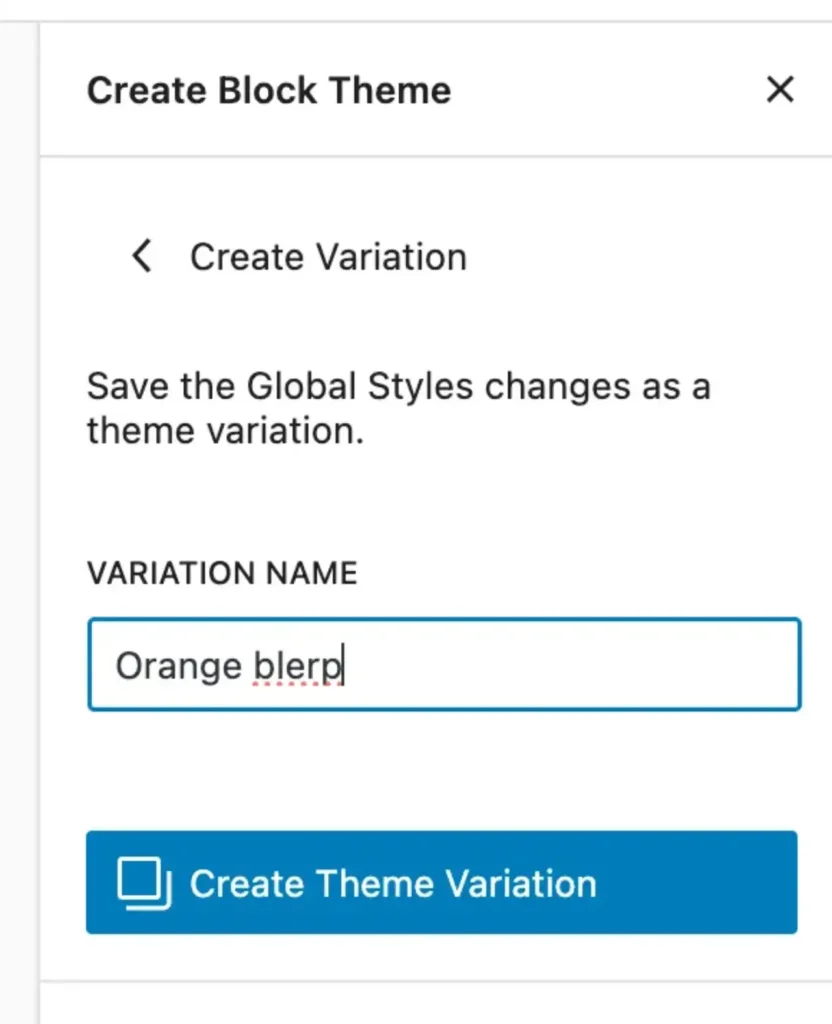
Cuando decidimos guardar guardar una variación de los estilos globales con la opción Create Theme Variation, nos saldrá en el editor una ventana como la siguiente:

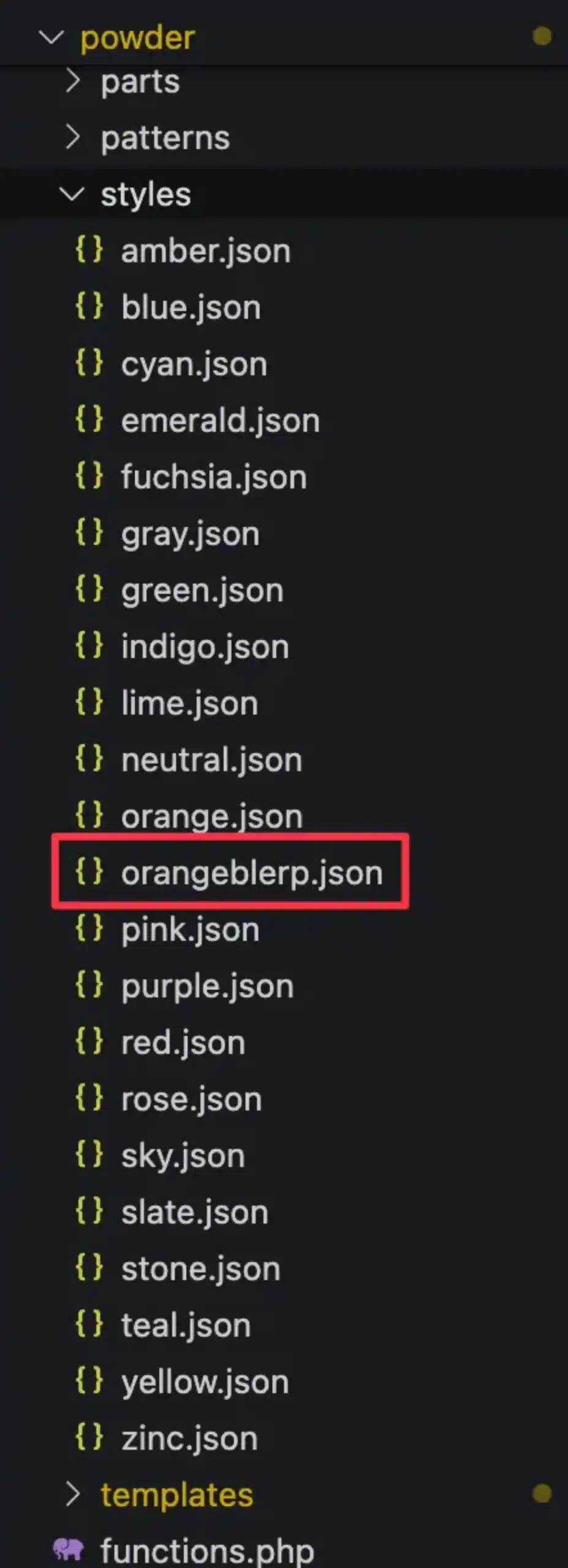
Y cuando guardamos, nuestros cambios quedarán almacenados en un fichero .json con el nombre que le hayamos dado a esa variación de estilos, dentro de la carpeta /styles/ del tema.

Por supuesto, cuando guardamos en el archivo, las entradas que se habían registrado en la tabla wp_posts, se eliminarán, puesto que ya han sido trasladas al tema.
Nuevamente, si consolidas estos cambios en el tema padre, cuando actualices éste los perderás. Pero si lo haces sobre un tema hijo, como las personas civilizadas, estos cambios quedarán almacenados independientemente de que actualices.
Al actualizar el tema padre, si todo lo has hecho sobre éste, puede que haya ciertos elementos que conserven los colores personalizados que le asignaste. Eso es porque estos cambios están almacenados en la base de datos y no en el propio tema. Por eso no se pierden.
Las opciones de creación de temas
Una vez vistas las opciones que afectan a la modificación de temas, ahora vamos a ver las opciones con las que podemos crear temas de diferentes formas.
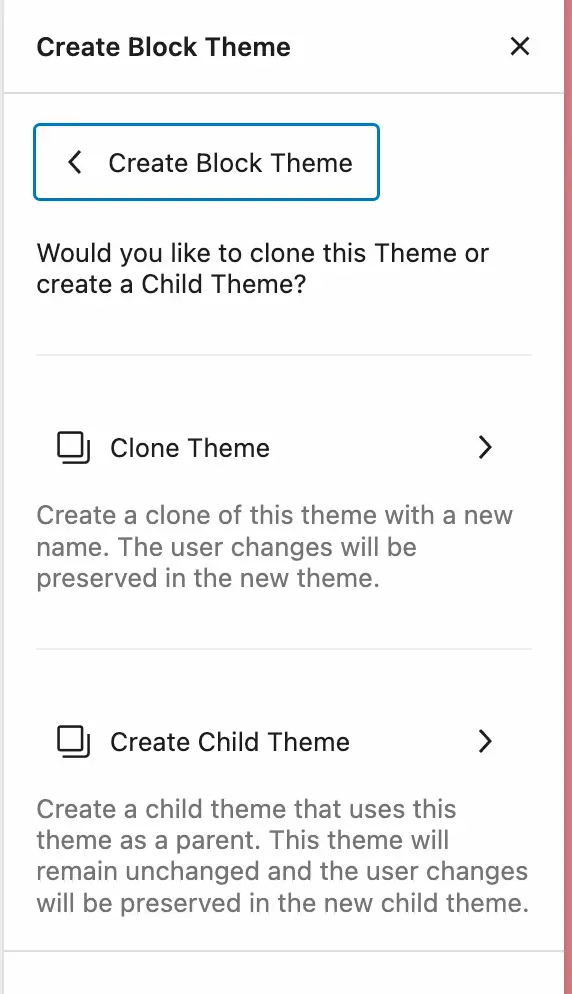
Básicamente tenemos tres opciones. Aunque ves dos, Create Blank Theme y Create Theme, en realidad, dentro de Create Theme encontrarás otras dos: Clone Theme y Create Child Theme.
Create Blank Theme
Esta opción está clara, se trata de la opción con la que vamos a poder crear un tema completamente libre de estilos. De hecho, cuando la activas y se crea el nuevo tema, verás que todo aparece muy «desangelao». Esto es porque se han creado los archivos básicos para que haya un tema, pero nada más, no hay estilos, no hay fuentes, no hay colores, no hay absolutamente nada de nada.

Si te dedicas al diseño, y quieres crear un tema desde cero y sin tocar nada de código, ésta es tu opción. Bueno, no te quiero engañar, al final puede que algo de código tengas que tocar, pero será CSS o poco más. Pero lo normal es que no haga falta.
¿Dónde se crea este tema? Pues como una carpeta más dentro de /wp-content/themes/, y esta carpeta contendrá los archivos básicos y suficientes que requiere un tema recién creado. Igualmente, el tema aparecerá en el administrador de WordPress como cualquier otro tema más:

Por otro lado, deberás tener en cuenta que, a partir de ahora la fiesta la pagarás tú. Es decir, como es un tema nuevo, creado por ti, te encargarás tú de hacer todas las actualizaciones que haya que hacerle en el futuro para que se adapte a las nuevas versiones de WordPress, ya que aquí no recibirás actualizaciones por parte de nadie.
En principio, no debería haber mucho problema, pero la vida es cambiante y quién sabe qué nos traerá el futuro.
Create Theme
Esta opción es un poco absurda, y no descarto que cambie y me obligue a actualizar este artículo. Obviamente, en la opción anterior ya creamos un tema ¿qué es lo que vamos a hacer ahora…? Pues eso.
Dentro de esta opción hay un submenú con dos opciones más:

- Clone Theme: Con esta opción clonaremos el tema activo, creando un nuevo tema similar, ya que traslada todos los ficheros que tenía éste. Pero hay que tener cuidado, ya que, igual que sucede con la opción de Create Blank Theme, ya no recibirá ningún tipo de soporte, y las actualizaciones correrán de nuestra cuenta.
- Create Child Theme: Seguramente habrás adivinado que ésta es mi opción favorita. Consiste en crear un tema hijo, con solamente los archivos necesario para heredar las propiedades del tema padre, y donde se guardarán las peculiaridades de este tema hijo, que no contiene el tema padre.
Gracias a esta opción podremos seguir disfrutando de las actualizaciones que reciba el tema padre, y nosotros únicamente nos encargaremos de la parte creada por nosotros mismos.
En estas opciones de creación de un tema, hay que tener en cuenta que, por cada tema que tengamos en la web (aunque no estén activos), puede que se cree algún registro en la tabla wp_posts.
Flujo de trabajo
Una vez que hemos visto todas las funcionalidades del plugin, ¿cómo trabajaríamos en el día a día con él?. Vamos a verlo.
Imagina que nuestro cuñado tiene un negocio con una web horrenda, y le vas a cambiar el diseño. Antes que nada, tenemos que tomar una decisión sobre cómo vamos a trabajar:
- ¿Quéremos montar un tema desde cero y somos capaces de ir actualizando dicho tema conforme WordPress vaya recibiendo actualizaciones en el futuro? En ese caso, nuestra opción es Create Blank Theme.
- ¿Hay un tema que nos gusta mucho y queremos modificarlo como nosotros queramos, y nos vemos capaces de continuar actualizándolo en el futuro? En ese caso, nuestra opción es Create Theme > Clone Theme.
- ¿Tenemos un tema que nos gusta mucho, queremos modificar su diseño, pero se nos hace la vida bola de pensar que tenemos que andar actualizándolo? Es decir, somos del «hazlo tú que a mí me da la risa». En ese caso, la opción a elegir es Create Theme > Create Child Theme.
Bien, ya hemos tomado esa decisión tan importante. Nos ponemos a diseñar, a hacer modificaciones sobre el tema. Por ejemplo, hemos añadido alguna fuente que no venía en el tema, hemos cambiado los diseños de los templates, hemos seleccionado algún estilo global diferente al que estábamos utilizando, incluso hemos modificado algún patrón de diseño nuevo…
Debemos recordar que todo esto se guarda en la base de datos, pero nosotros queremos poder pasarle nuestro nuevo tema a nuestro cuñado, que tiene una web que da auténtico asco. Tendremos entonces que consolidar esos cambios dentro del tema. Para ello, deberemos usar la opción Save Changes to theme, guardando así todas las modificaciones en forma de fichero template, las modificaciones específicas sobre el diseño en el archivo theme.json, e incluso guardando las imágenes de prueba que hayamos introducido en los patrones creados por nosotros. Por ejemplo.
Pero es que, además, nuestro cuñado tiene unos colores de marca terribles, que no se ajustan a ninguna de las combinaciones que la gente lista de WordPress, o el creador del tema de turno del que partimos, han incluido entre los múltiples estilos que ya suelen venir con el mismo. Así que nos ha tocado combinar colores según unos patrones estéticos de dudable gusto. Además, hay que modificar el espaciado de los textos, los colores de los enlaces, etc.
Haremos todo esto, pero como sabemos que se guarda en la base de datos, para consolidarlo y terminar de perpetrar nuestro tema, lo guardaremos en el mismo con Save Changes to theme. Y todo esto quedará guardado en un fichero .json con el nombre que queramos darle, dentro de la carpeta styles de la carpeta del tema.
Ya hemos terminado, estamos orgullosos (o igual no tanto) de nuestra creación, y queremos compartirla con el mundo. Antes asegúrate de rellenar los metadatos con el título, descripción, autoría, incluso la web, etc, haciendo clic en Edit Theme Metadata. Si quieres, puedes revisar el theme.json, por si quieres revisar algo específico, gracias a la opción View theme.json, y finalmente, puedes exportar el tema con Export Zip.
Si es un tema completamente original o un clon de otro tema, se lo puedes pasar ya directamente a tu cuñado sin problema. Éste lo instalará y, más o menos, todo se ajustará a tu diseño.
Si tu tema parte de un tema padre, y es tema hijo de éste, recuérdale a tu cuñado que debe instalar el tema padre antes porque, si no, te va a llamar en 0,5 minutos diciéndote que tu tema es una mierda y no funciona.
Conclusiones
Como has podido ver, este plugin es una maravilla, que nos da una libertad increíble a la hora de diseñar, sin depender de ningún tipo de tema propietario. Es más, si eres diseñador, aquí tienes una posible vía de monetización, bien creando temas hijo para un determinado tema ya conocido, por ejemplo Powder es una buena opción o el propio Twenty Twenty Four, que es gratuito.
O, si tienes más nivel de desarrollo, puedes crear un clon de un tema y dejarlo que no lo conozca ni la madre que lo parió, o bien empezar desde cero por completo y crear tus propios temas, dándole soporte y subiéndolos al repositorio de temas, si así lo deseás.
Por lo que mí respecta, mi opción preferida es la de elegir un tema cuya base me guste, crear un tema hijo, y adaptarlo completamente a lo que yo necesito.
Te resumo en esta tabla las implicaciones que tiene cada opción.
| Opción | Tipo de opción | ¿Qué hace? |
|---|---|---|
| Save Changes to Theme | Consolidación de cambios | Guarda los cambios que hemos hecho sobre el diseño, patrones de bloques, fuentes añadidas, etc en la carpeta del tema. Normalmente guarda los templates (.html), el fichero theme.json con ciertos estilos, y los /assets que hayamos podido añadir. |
| Create Theme Variation | Consolidación de cambios | Guarda los nuevos estilos que hayamos podido crear como fichero .json en la carpeta /styles. |
| Edit Theme Metadata | Opciones transversales | Con esta opción podemos añadir los créditos del tema, editar los metadatos del mismo. |
View theme.json | Opciones transversales | Aquí podemos consultar los cambios que se están produciendo en el theme.json mientras se están produciendo. |
| Export Zip | Opciones transversales | Exporta el tema a un fichero .zip. |
| Create Blank Theme | Creación de temas | Crea un tema en blanco completamente nuevo, sin ningún estilo. |
| Create Theme > Clone Theme | Creación de temas | Clona el tema activo a una carpeta nueva, ya no recibirá actualizaciones cuando lo haga el tema original. |
| Create Theme > Create Child Theme | Creación de temas | Crea un tema hijo a partir del tema activo, si el tema padre recibe actualizaciones, no perderemos ninguno de los cambios añadidos por nosotros. |
Espero que este artículo te ayude a entender esta opción tan interesante que puedes añadir ahora en WordPress.
Solo ten en cuenta que está en desarrollo, y no es recomendable usarla en webs en producción. Es preferible tener una web en desarrollo, que puede ser un clon de la web de producción, y ahí hacer todos los cambios que queramos sobre el nuevo tema que estemos creando o bien sobre el tema hijo que estemos creando también.

Deja una respuesta