Me han preguntado muchas veces cómo mostrar un loop personalizado en WordPress, por ejemplo para una categoría concreta. Y es que no es ninguna tontería. Si te gusta controlar lo que se muestra en pantalla, mi recomendación es no dejar ese trabajo a los archivos (archives) de WordPress, y hacerlo tú mismo, personalizando la lista de entradas o artículos que quieres mostrar en cada URL.
¿Cuándo debemos mostrar un loop personalizado?
Si tienes un simple blog, en el que no te calientas mucho la cabeza con la arquitectura de la información, entonces éste no es tu artículo. Pero si quieres tener el control sobre lo que estás mostrando en cada página, entonces quédate.
Por cierto, en este artículo, sólo me voy a centrar en cómo mostrar la lista de entradas. Esta lista de entradas podemos mostrarla para una categoría concreta del blog por ejemplo, que vamos a mostrar en una página concreta de WordPress. Esto es muy útil, por ejemplo, a la hora de crear una arquitectura silo en tu web.
Si no sabes lo que es una arquitectura silo y cómo organizarla en WordPress, te invito a que me lo digas en los comentarios, y estaré encantado de escribir un artículo específico sobre este tema.
Igualmente, hablaré de Custom Post Types, y de taxonomías. Si no sabes lo que es, te invito también a que me lo comentes más abajo.
¿Qué es lo que queremos hacer exactamente?
Imagina que tienes una web donde escribes sobre gadgets y aparatos electrónicos. Quieres separar en varias páginas cada uno de los tipos de dispositivos sobre los que escribes en el blog.
Por otro lado, imagina que tienes estos artículos organizados en un Custom Post Type (CPT) llamado Dispositivos. Hemos creado una taxonomía para este CPT a modo de categorías, donde vamos a tener tres categorías diferentes:
- Ordenadores
- Móviles
- Tablets
Lo que queremos hacer es mostrar la lista de artículos escritos bajo ese CPT pertenecientes a cada categoría en una página diferente. Es decir, queremos mostrar una página /ordenadores/, otra /móviles/ y otra /tablets/.
Para ello crearemos esas tres páginas en blanco, y mostraremos el loop o bucle de consulta con bloques, y sin tocar una sola línea de código.
¿Cómo mostramos con bloques un loop en una página de WordPress?
La forma más cómoda de hacer esto es, efectivamente con bloques. De hecho, WordPress tiene un bloque bucle de consultas nativo, que es un poco limitado.
Por ello, voy a recurrir a un plugin del que soy muy fan, y es GenerateBlocks. Este plugin es muy sencillo, tan solo tiene cuatro o cinco bloques básicos, pero tienen un montón de opciones y permiten personalizar muy bien todo lo que hacemos. De hecho, el servicio GenerateBlocks Pro, creado por la gente de GeneratePress se basa completamente en el plugin gratuito, que puedes encontrar en el repositorio de plugins de WordPress.
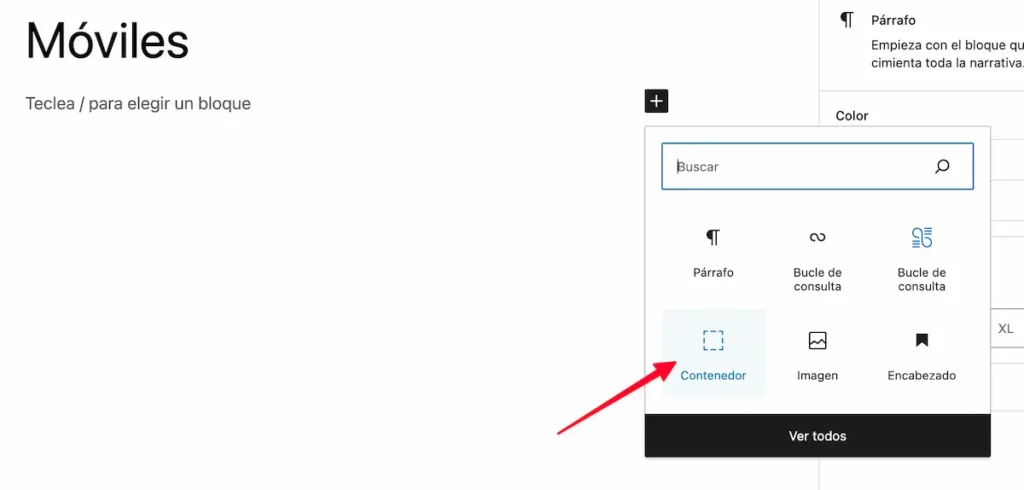
Por ir al grano, imagina que estamos en la página en blanco de Móviles, una de las categorías del CPT Dispositivos. Lo que haremos será insertar primero un bloque Contenedor, con el que tendremos más control sobre el diseño.

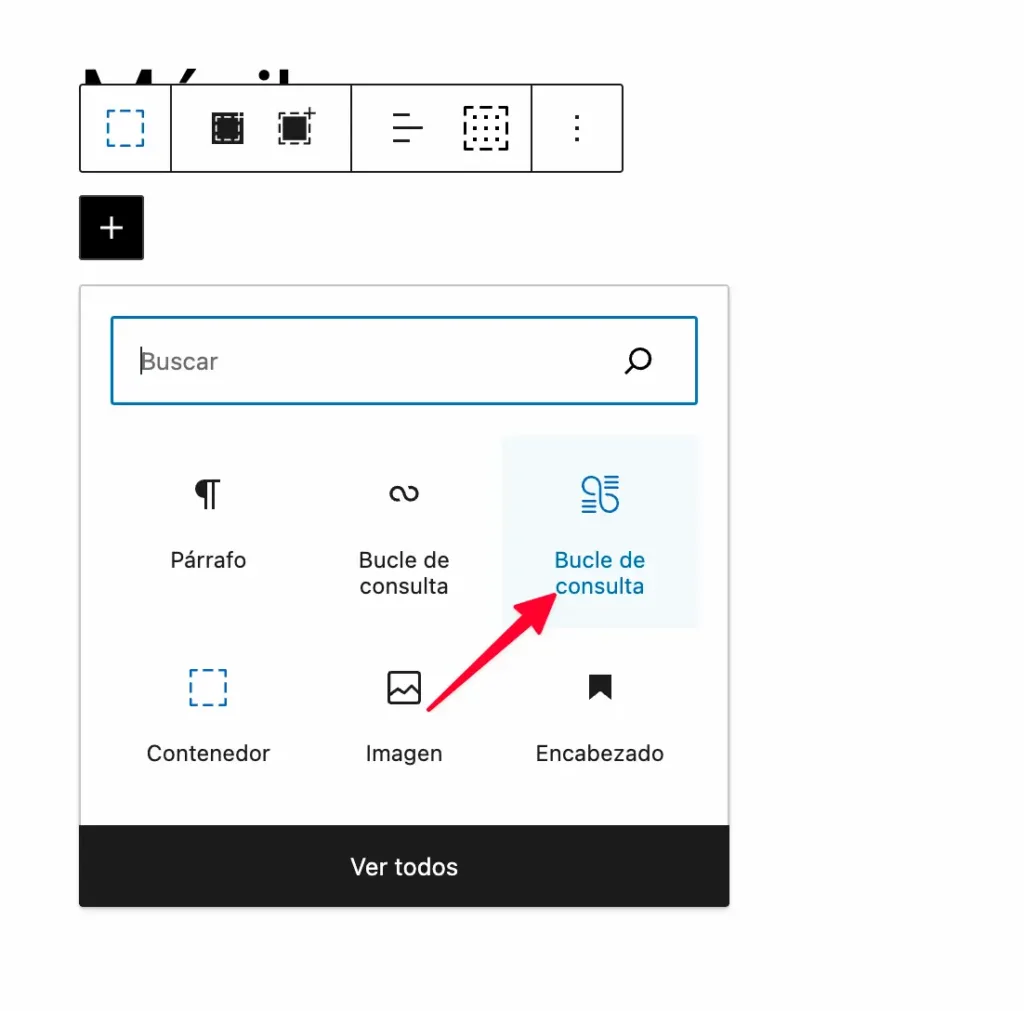
Una vez insertado el contenedor, dentro de él, insertaremos el bloque Bucle de consulta, pero ojo no te equivoques, vamos a usar el de GenerateBlocks, que es azul.

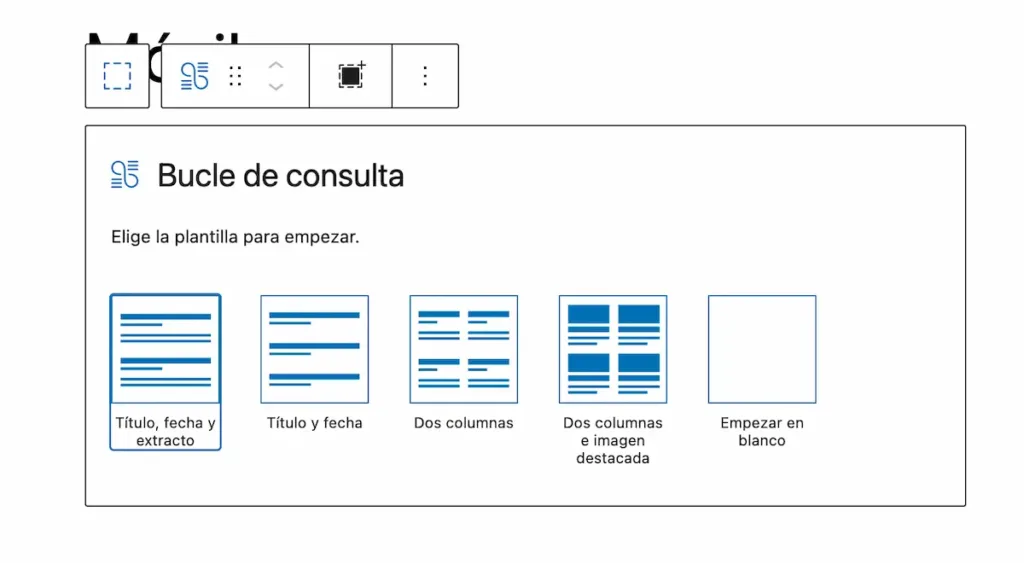
Cuando lo insertemos, nos va a pedir elegir el tipo de diseño que queremos. Yo voy a elegir, por ejemplo, el de Dos columnas e imagen destacada.

Por cierto, ten en cuenta que esta herramienta nos permite componer el diseño que nos dé la gana, ya que se trata de crear bloques anidados unos dentro de otros. Esto tiene una potencia brutal ya que, con unos pocos conocimientos de diseño, y del manejo de bloques, puedes crear lo que te dé la gana.
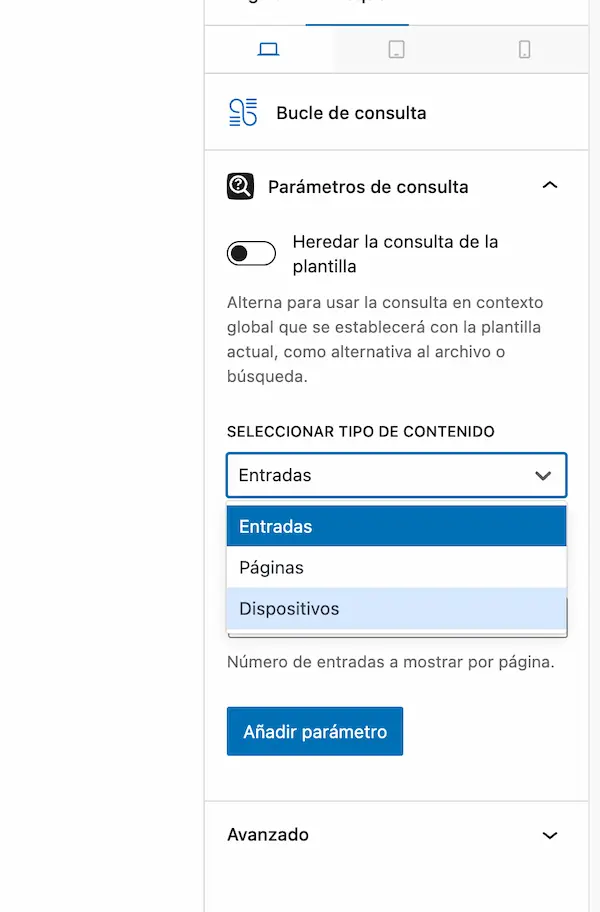
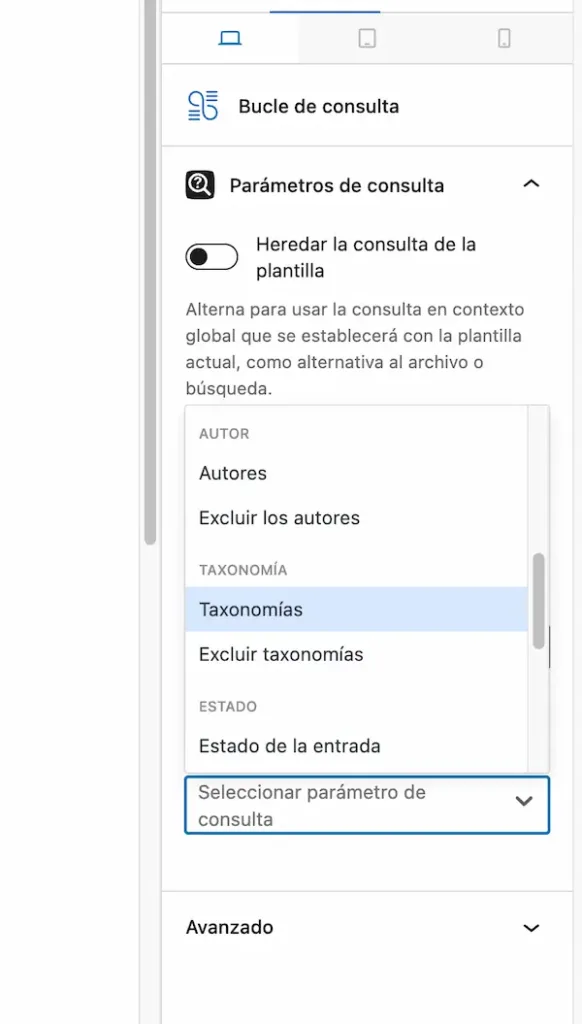
Ahora tenemos que decirle a este loop o Bucle de consulta qué es lo que queremos mostrar. Para ello, nos vamos a las propiedades del bloque (asegúrate de estar sobre el bloque de consulta, no sobre uno de los bloques internos), y ve al panel de propiedades de bloque que aparece a la derecha en WordPress. Deberá aparecer algo como lo siguiente:

Aquí podremos ver la lista de Post Types que tenemos en WordPress. Lo normal es tener Entradas y Páginas y, si hemos creado previamente el Custom Post Types de Dispositivos, también lo tendremos en la lista.
En nuestro caso, yo voy a seleccionar Dispositivos, que es lo que quiero mostrar, y haré clic en el botón Añadir parámetro.

Aquí la lista será amplia, ya que vamos a poder filtrar por un montón de parámetros. No me voy a parar en todos, si quieres que hable de ellos, no tienes más que decírmelo en comentarios.
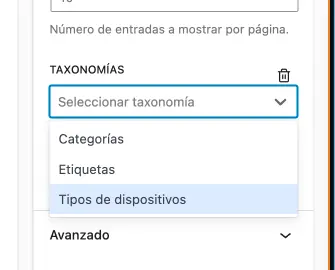
En mi caso, voy a seleccionar Taxonomías, ya que quiero seleccionar una categoría concreta. Como puedes ver, además de categorías y etiquetas, también está tipos de dispositivos, que es la taxonomía que he creado específicamente para Dispositivos.

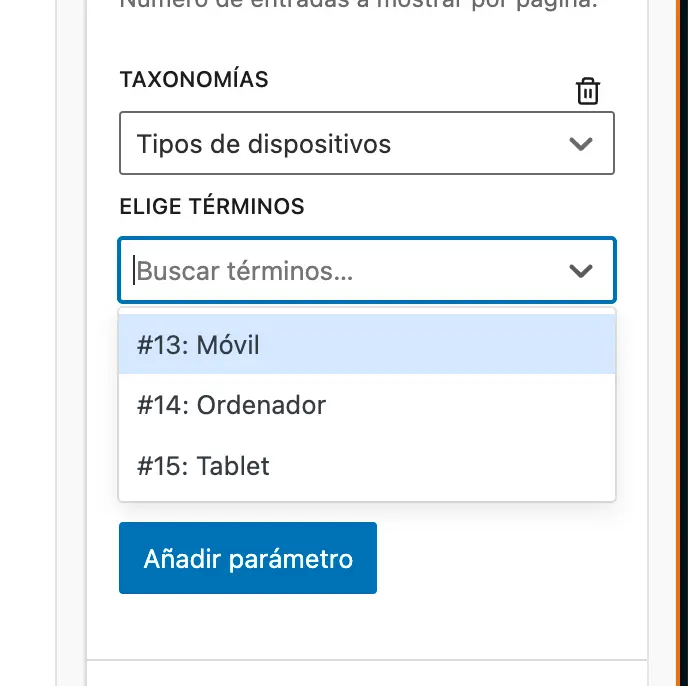
Al seleccionar la taxonomía Tipos de dispositivos, ya podremos seleccionar la categoría de esta taxonomía específica que quiero mostrar, pudiendo elegir entre los tres tipos de los que hablamos al principio.

Como estábamos en la página móvil, seleccionaré la categoría Móvil.

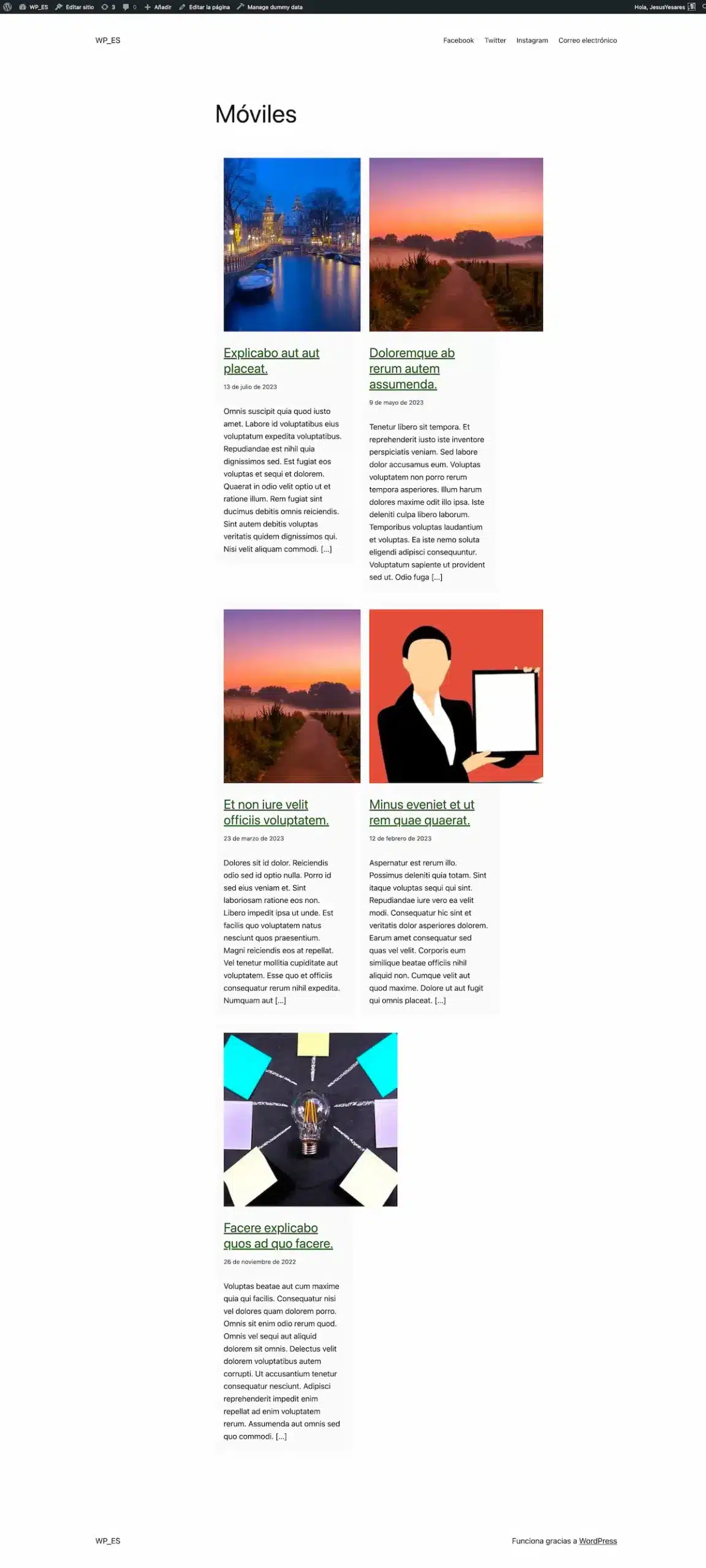
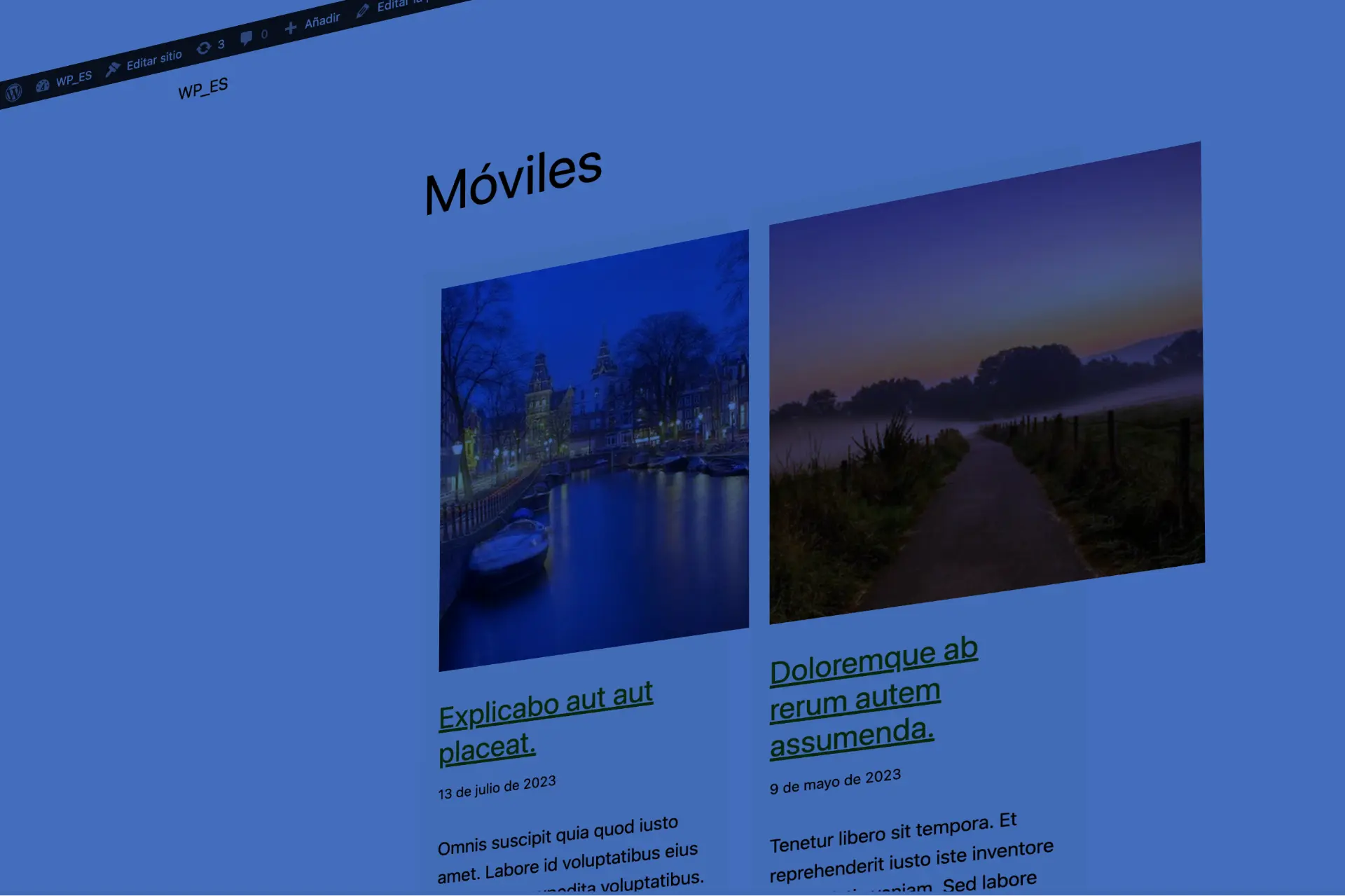
Y ya está, al previsualizar la página, veremos que tiene la URL /móviles/, y que podemos entrar en cada uno de los artículos sobre móviles que hemos escrito.
Pero además, cuando entremos a cada uno de estos artículos, veremos que la URL está dentro de /dispositivo/.

Esto es muy mejorable, ya que podríamos conseguir que /moviles/ estuviera mejor organizado como /dispositivos/moviles/, y así crear una estructura mejor. Pero esto lo dejaremos para un artículo en el que hablemos de cómo organizar una estructura silo.
La cuestión es que tenemos, por fin, nuestra página mostrando sólo aquellas entradas del CPT dispositivos, pertenecientes a la categoría (Tipo de dispositivo) Móviles, como puedes ver a continuación.

Espero que te haya gustado, quiero leerte en comentarios y que me cuentes qué echas en falta en este tutorial o qué te gustaría que explicase.

Deja una respuesta