Leaflet es una librería JavaScript que permite crear mapas interactivos de una forma muy sencilla. Es de código abierto y es mobile-friendly, lo que en cristiano viene a ser que se lleva muy bien con los móviles.
Leaflet fue creada hace en 2011 por Volodymyr Agafonkin, un desarrollador ucraniano que actualmente está sufriendo la guerra en su país y que nos avisa de ello al entrar en la web.
Leaflet se encuentra en https://leafletjs.com/, y contiene abundante documentación sobre su API, con múltiples tutoriales y un montón de plugins con los que se pueden hacer una gran cantidad de cosas muy chulas. Al entrar a la web, y viendo los ejemplos, puede parecer que es pobre y que se puede hacer poco con esta librería cartográfica, pero cuando ves ejemplos, rápidamente te das cuenta de que es muy potente. Por ejemplo, podemos ver aquí algunos de ellos.
- Civilian Harm in Ukraine (bellingcat.com)
- Ukraine Interactive map – Ukraine Latest news on live map – liveuamap.com
- Múltiples ejemplos de cosas habituales que se pueden hacer y otras no tan habituales (tomik23.github.io)
En definitiva, no hay más que ver el cuadro de empresas que aparecen en la propia página de inicio.
¿Cómo funciona Leaflet?
Comenzar a crear un mapa en Leaflet es relativamente sencillo. No hay más que seguir el tutorial de inicio que viene en la web, pero como sobreentiende que sabemos algunas cosas, aquí voy a desgranarlo un poquito mejor para que no haya duda alguna.
Vaya por delante que vamos a crear un mapa sobre un archivo html pelado y mondado, aquí no vamos a hablar de WordPress ni nada por el estilo, vamos a ir a la base para entender cómo funciona, y así luego cada cual que lo aplique donde quiera y como sepa.
Pues lo dicho, partimos de este simple archivo html:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Qué es Leaflet</title>
</head>
<body>
</body>
</html>
Como puedes ver, es sencillito, está definida la etiqueta doctype de HTML5, la etiqueta que define el idioma de la página, las etiquetas head, donde se definen varios parámetros de la web y, dentro de las cuales, tendrémos que hacer la llamada a Leaflet y, por último, las etiquetas body, donde mostraremos y construiremos el mapa.
Así de simple.
Llamada a la librería de Leaflet.
Es posible descargarse la librería para auto alojarla en el propio hosting, sería lo recomendable, por ejemplo, si estuviésemos creando un plugin para WordPress, para no hacer llamadas externas. Si bien la librería JS es muy ligera (apenas 42 kb).
Pero vamos a seguir el ejemplo que nos plantea su autor. De forma que vamos a hacer la llamada a la web directamente. Para ello, lo que haremos será insertar dentro de las etiquetas head, justo debajo de las etiquetas meta la llamada al archivo CSS de que acompaña a Leaflet.
Para ello, introduciremos el siguiente código:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
A continuación, y esto es muy importante y nos lo avisa, la siguiente línea es la que se encarga de cargar la propia librería JavaScript después de haber cargado el archivo de estilos CSS. Si no, no funcionará.
Bueno, pues somos obedientes y lo hacemos.
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
De esta forma, ya tendríamos preparada nuestra web para utilizar Leaflet. Pero todavía no vamos a poder ver nada en la web.
Ojo, es importante avisar, como puede verse en el código, que se están cargando los archivos para una determinada versión de la librería. En el momento de escribir este artículo, se trata de la versión 1.8.0.
Pintando el mapa
Bueno, vamos a lo que quieres ver de verdad. Pintemos un mapa de una puñetera vez. Para ello, nos vamos dentro de las etiquetas body, que es donde tenemos que incluir todo aquello que queremos mostrar en la web (por si no sabes HTML).
El mapa lo pintaremos dentro de una etiqueta div a la que le daremos el nombre de id map o como queramos, pero para no liarnos, podemos llamarla map.
<div id="map"></div>
Pero esto todavía apenas es nada, una línea horizontal invisible en nuestro mapa, por lo que debemos darle unas medidas. Esto lo vamos a hacer aplicándole estilos CSS. Para ello, volvemos de nuevo dentro de las etiquetas head, y justo antes de la etiqueta title, añadimos unas etiquetas style.
Dentro de ellas añadiremos las medidas del recuadro del mapa, que en nuestro ejemplo lo vamos a hacer de 800px de ancho por 500px de alto. Por tanto, el código quedará de la siguiente forma:
<style>
#map {
width: 800px;
height: 500px;
}
</style>
Y dirás, pero es que hasta aquí sigo sin ver nada. Pues porque hay que inicializar el mapa, y decirle qué es lo que queremos ver. Para ello, debajo de la etiqueta div donde vamos a mostrar el mapa, añadiremos unas etiquetas script, que es donde realmente vamos a dar las instrucciones para «pintar» nuestro mapa.
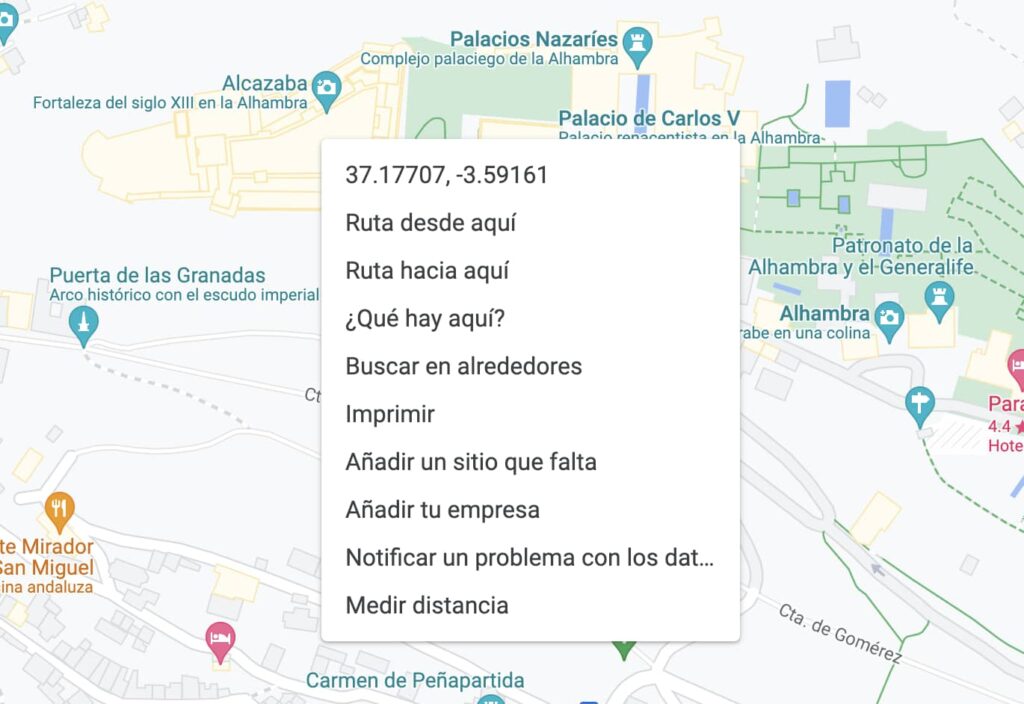
Lo primero es iniciar el mapa y decirle qué lugar del mundo queremos que nos muestre. Yo quiero que el mapa aparezca en Granada. Para ello, tengo que saber las coordenadas geográficas del lugar que quiero mostrar. Yo voy a tirar de topicazo y voy a mostrar la Alhambra en mi mapa. Si me voy a Google maps y hago clic con el botón derecho sobre ella, me sale un menú contextual donde, lo primero que veo son las coordenadas geográficas del monumento. Al hacer clic sobre ellas se copian al portapapeles. Éstas son: 37.17704280619901, -3.5915198660469008

El primer número es la latitud, es decir, las líneas horizontales que salen en los mapas, y el segundo número es la longitud, es decir, las líneas verticales que salen en el mapa. En el caso del primero, al ser positivo indica que está por encima del ecuador 37º y pico, mientras que el segundo indica, al ser negativo, que está 3º al Este del famoso meridiano de Greenwich. El meridiano 0.
La línea que vamos a añadir dentro de las etiquetas style es ésta:
var map = L.map('map').setView([37.17704280619901, -3.5915198660469008], 13);
Lo que hemos hecho es definir la variable map e inicializar el mapa con el objeto L (de Leaflet) (de fondo se oye la morsa haciendo palmas). Esto básicamente pinta el lienzo dentro del div, y para decirle dónde queremos ubicar el centro del mapa (el punto que va a estar en el centro del mapa), utilizamos el método setView, que es donde le añadimos, entre corchetes, las coordenadas, y el grado de zoom que queremos aplicar al mapa.
Lo que ocurre es que ahora mismo es posible que estés viendo únicamente un cuadro gris. Esto es porque no le hemos dicho qué base cartográfica queremos añadir. Para ello utilizaremos el método tilelayer.

Aquí vamos a pegar directamente este código:
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap'
}).addTo(map);
No vamos a profundizar mucho, pero básicamente se especifica la URL donde se encuentra (con determinados parámetros), el zoom máximo que se le permite y la atribución, que es el texto que se ve en la esquinita de algunos mapas.
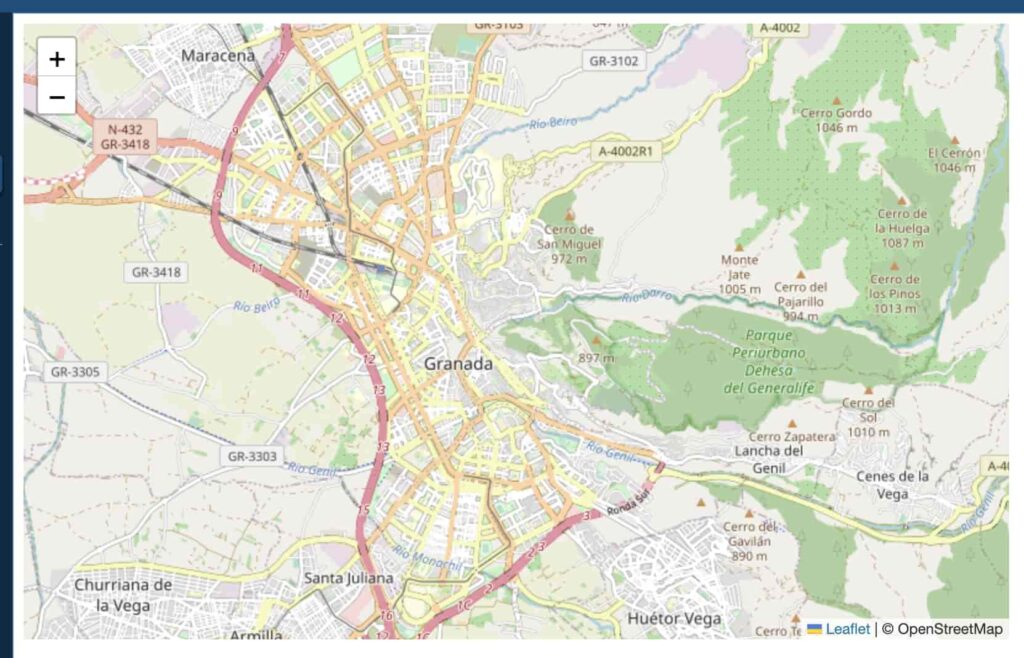
El resultado es el siguiente:

Como vemos, estamos como muy lejos de la Alhambra, apenas se distingue. Podemos cambiar el nivel de zoom en la la línea en la que establecemos la vista del mapa.
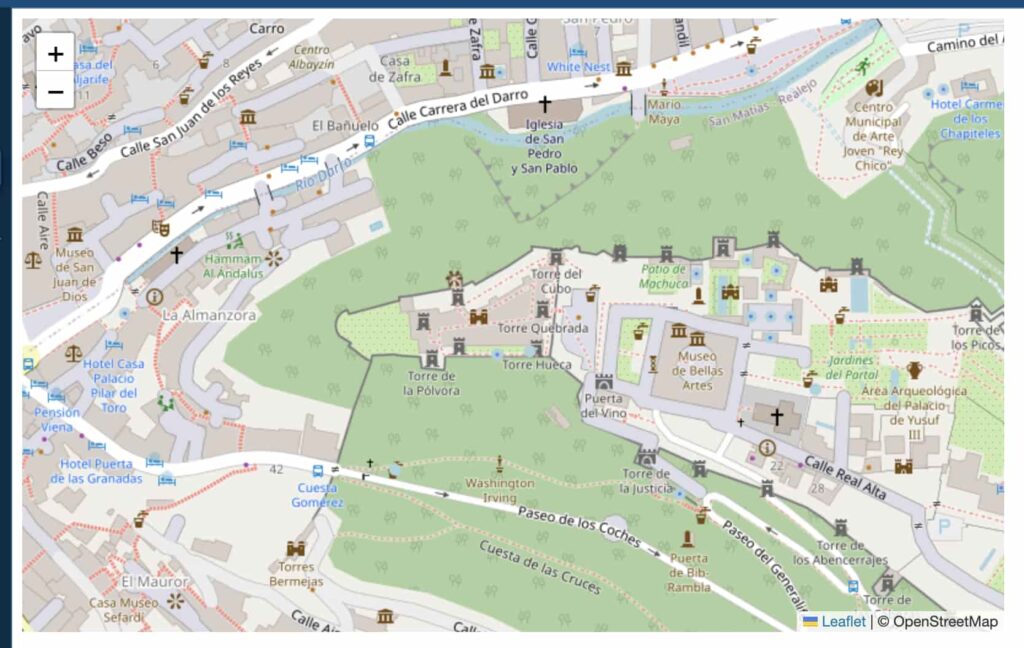
var map = L.map('map').setView([37.17704280619901, -3.5915198660469008], 17);
Como puedes ver, la cosa ha cambiado mucho.

Pues ya tenemos nuestro mapa pintado, y tampoco ha sido tan difícil, si te fijas, el código completo ha quedado de la siguiente forma:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
<style>
#map {
width: 800px;
height: 500px;
}
</style>
<title>Qué es Leaflet</title>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([37.17704280619901, -3.5915198660469008], 17);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap'
}).addTo(map);
</script>
</body>
</html>
Si te fijas, al final del método tileLayer se ejecuta el comando addTo, que lo que hace es indicarle que añada esa capa al objeto map que creamos declarando la variable del mismo nombre.
¿Podemos hacer esto de una forma un poco más elegante?
Sí, es que tenía que explicártelo, pero a mí no me gusta el código espaghetti. Así que vamos a darle una vueltecita y vamos a modularizar un poquito la cosa para hacerlo un poquito más elegante. Para ello, vamos a sacar los cambios realizados mediante CSS a una hoja de estilos que vamos a llamar style.css y la cargamos de forma externa. El código se nos quedará así:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
<link rel="stylesheet" href="style.css">
<title>Qué es Leaflet</title>
</head>
Por otro lado, vamos a extraer todo el código JavaScript con el que le hemos dado forma al mapa, y lo colocamos en un archivo .js y lo enlazamos desde el archivo index.html como es debido, quedando el body de la siguiente manera.
<body>
<div id="map"></div>
<script src="mapa.js"></script>
</body>
Como puedes ver, el index.html queda de lo más limpito. Y los archivos style.css y mapa.js quedarán de la siguiente forma.
/* style.css */
#map {
width: 800px;
height: 500px;
}
// mapa.js
var map = L.map('map').setView([37.17704280619901, -3.5915198660469008], 17);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap'
}).addTo(map);
¿Y qué más puedo hacer con Leaflet?
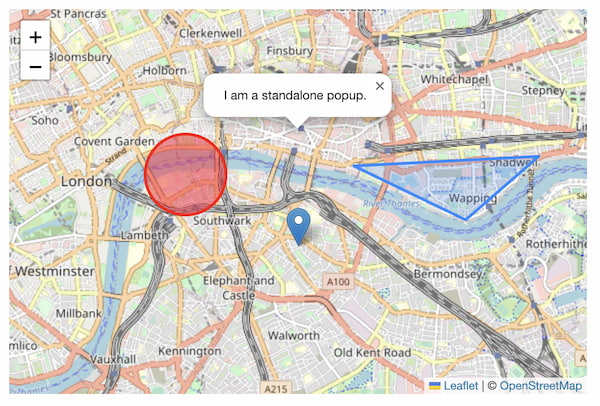
Obviamente, Leaflet no se queda en mostrar un mapa y a está. Precisamente su potencia está en que podemos añadir todo tipo de marcadores (usando el método marker, círculos, polígonos, pequeños carteles de tipo popup, etc. Además, como se trata de JavaScript, podemos hacer que estos elementos interactúen en función de los eventos generados por el usuario.

Pero, además, Leaflet cuenta con un montón de plugins que permiten hacer múltiples acciones como búsquedas, edición de geometrías, animaciones, realizar mapas de calor, hacer geoprocesamiento (como en un GIS), etc.
Como puedes ver, se trata de una herramienta muy potente sobre la que hablaremos largo y tendido en este blog, que te recomiendo que investigues.
Cuéntame, ¿tienes experiencia con Leaflet? Comparte conmigo proyectos que hayas realizado con esta herramienta.

Deja una respuesta