Map Block Leaflet es un plugin de mapas para WordPress desarrollado por Jesús Olazagoitia (Goiblas). Un desarrolador miembro de la comunidad WordPress de Logroño, que sirve para insertar mapas realizados con Leaflet en nuestra web.
Este plugin es tan sencillo como promete y, a la vez, extremadamente potente. Se trata de un plugin que pone a nuestra disposición dos bloques. Uno de mapa con un marcador (Map Leaflet), y otro también de mapa con múltiples marcadores (Map Leaflet multimarker).

Bloque Map Leaflet
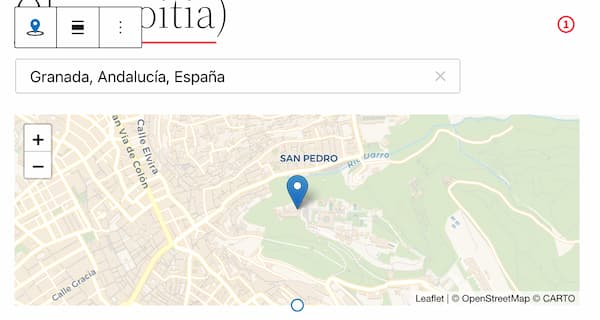
El plugin viene acompañado de un buscador en el que podemos introducir la ciudad o el lugar o dirección que queremos mostrar en el mapa, y nos permite redimensionar el mapa con un tirador de una forma muy sencilla así cómo reubicar el marcador donde queramos.


Quizá en el caso de las direcciones puede patinar un poco, pero me temo que esto no es responsabilidad del desarrollador, sino de la base de búsqueda en la que se encuentran las mismas.
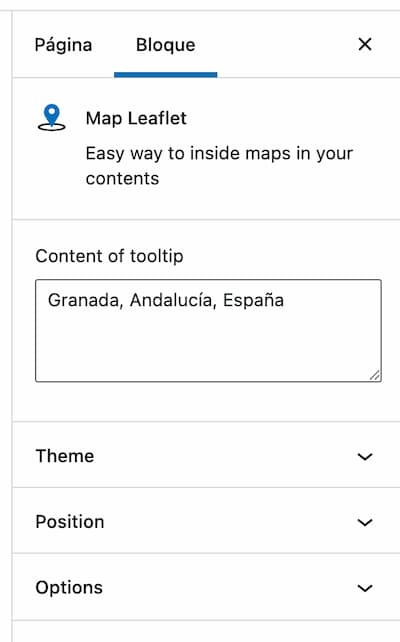
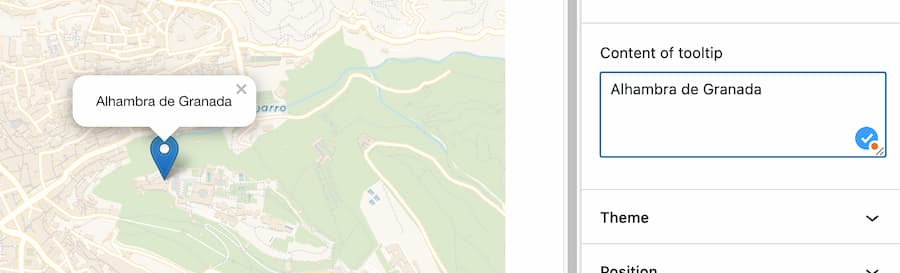
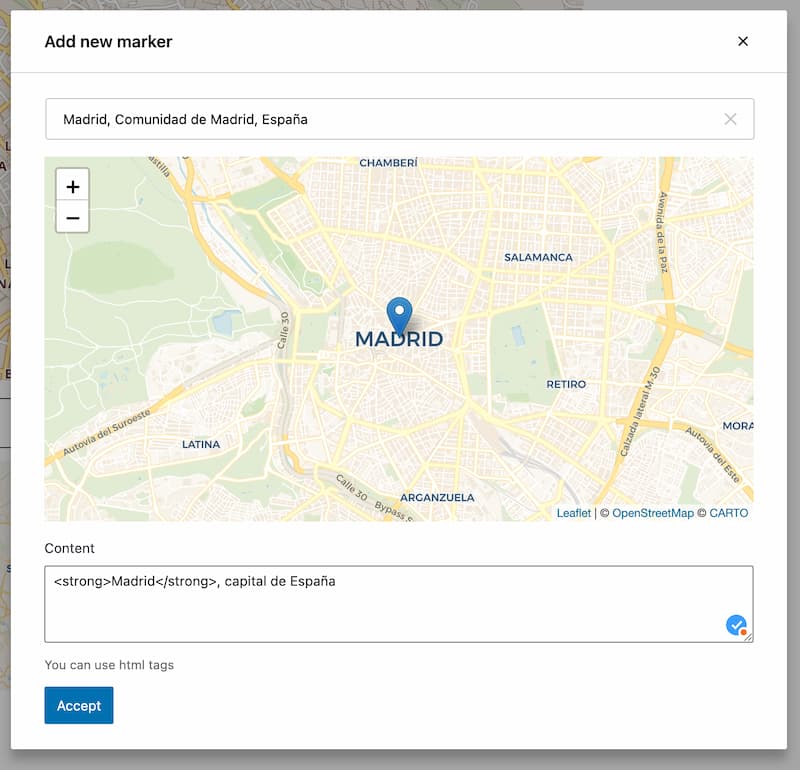
El bloque tiene una configuración muy sencilla. En ella, podemos configurar qué texto queremos que muestre el pop-up del marcador.
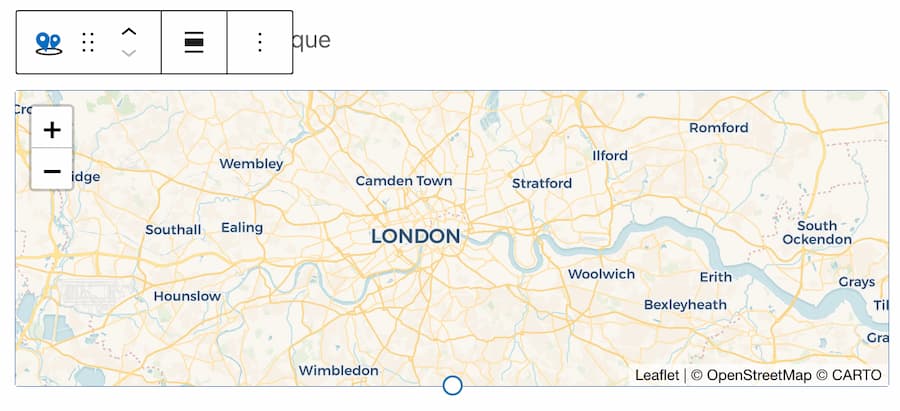
Además, es muy sencillo, y se muestra el resultado en tiempo real sobre el bloque que estamos maquetando.


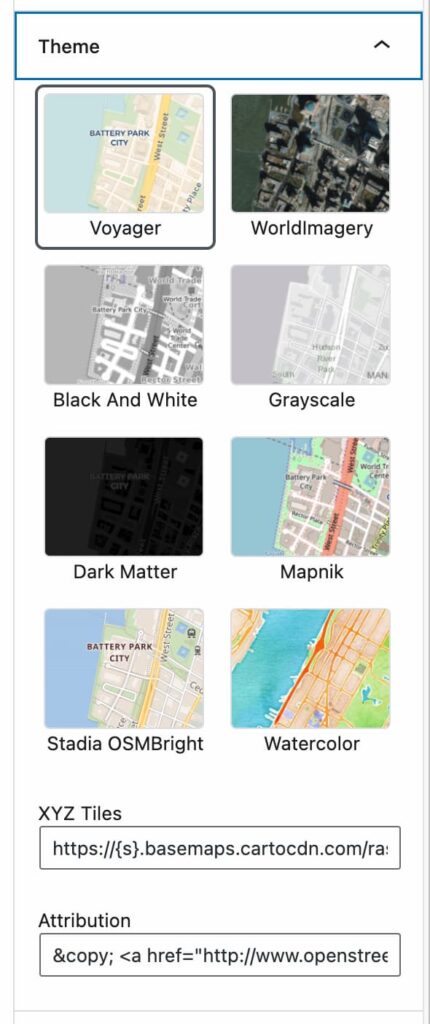
La siguiente opción que podemos configurar es el tema de la base cartográfica, donde podemos elegir actualmente entre ocho diseños, si bien uno no funcionaba correctamente porque lo han retirado.
Al añadir la opción de editar la URL de la base cartográfica, he intentado añadir alguna base cartográfica de las que hay disponibles en Github y otros sitios, pero no he podido cambiarla.
Desconozco si esto no me ha funcionado por estar probando en local, creo que no, o si simplemente es una característica que vendrá en el futuro pero que todavía no funciona.

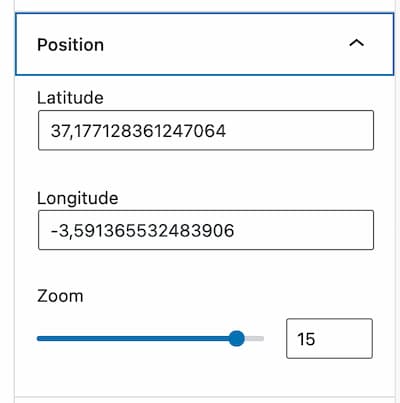
Las otras dos opciones que tenemos disponibles son los campos de posición (con coordenadas geográficas) y el zoom, si bien estos parámetros también pueden modificarse de forma dinámica sobre el bloque con el ratón directamente.

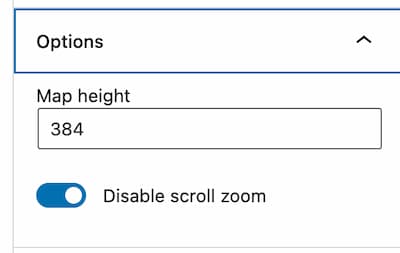
La última opción disponible es la altura del mapa, que también es modificable con el ratón. Pero aquí hay una opción muy interesante, que es desactivar el zoom del mapa con el scroll del ratón. ¿Cuántas veces hemos hecho scrool sobre una web con un mapa y se nos ha quedado atrancada la navegación haciendo zoom una y otra vez dentro del mapa porque nosotros estamos liados con la rueda del ratón?
Bloque de Leaflet Multimarker
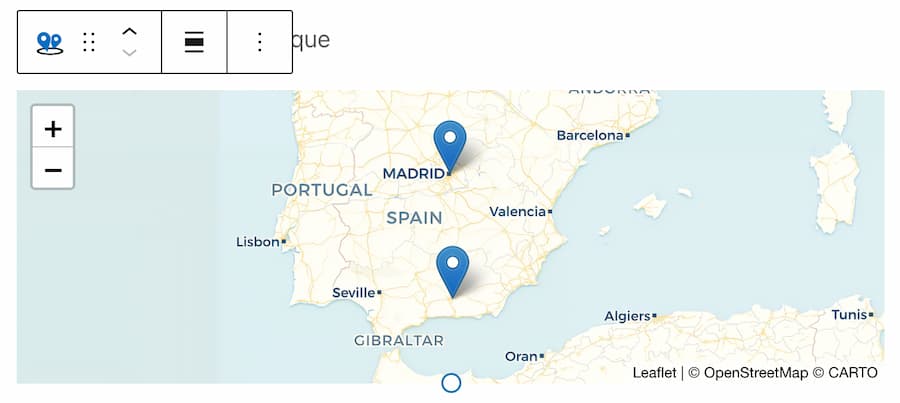
Este bloque es quizá más sencillo que el anterior, pero muy potente. Cuando lo añadimos nos sale un mapa con una ubicación por defecto y no hay forma de cambiarla.

Pero tiene truco porque, al añadir un marcador desde las propiedades del bloque, nos solicita con un buscador la dirección, ciudad, etc que queremos añadir. Además, podemos añadir el contenido del pop-up, al cual podemos darle formato con etiquetas HTML.

Podemos añadir tantos marcadores como queramos, de manera que, conforme los vamos añadiendo, el mapa se va reencuadrando automáticamente para mostrarlos todos. Magia.


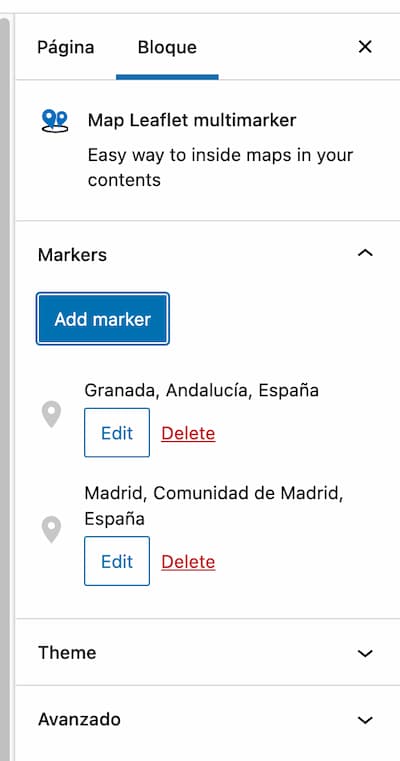
El menú de propiedades del bloque es muy sencillito, como he dicho, tiene la sección para añadir los marcadores, y poder editarlos o eliminarlos.
Por otro lado, tiene la opción tema que ya vimos en el bloque de un solo marcador, que nos permite eligir la base cartográfica y que funciona exactamente igual en ambos bloques.
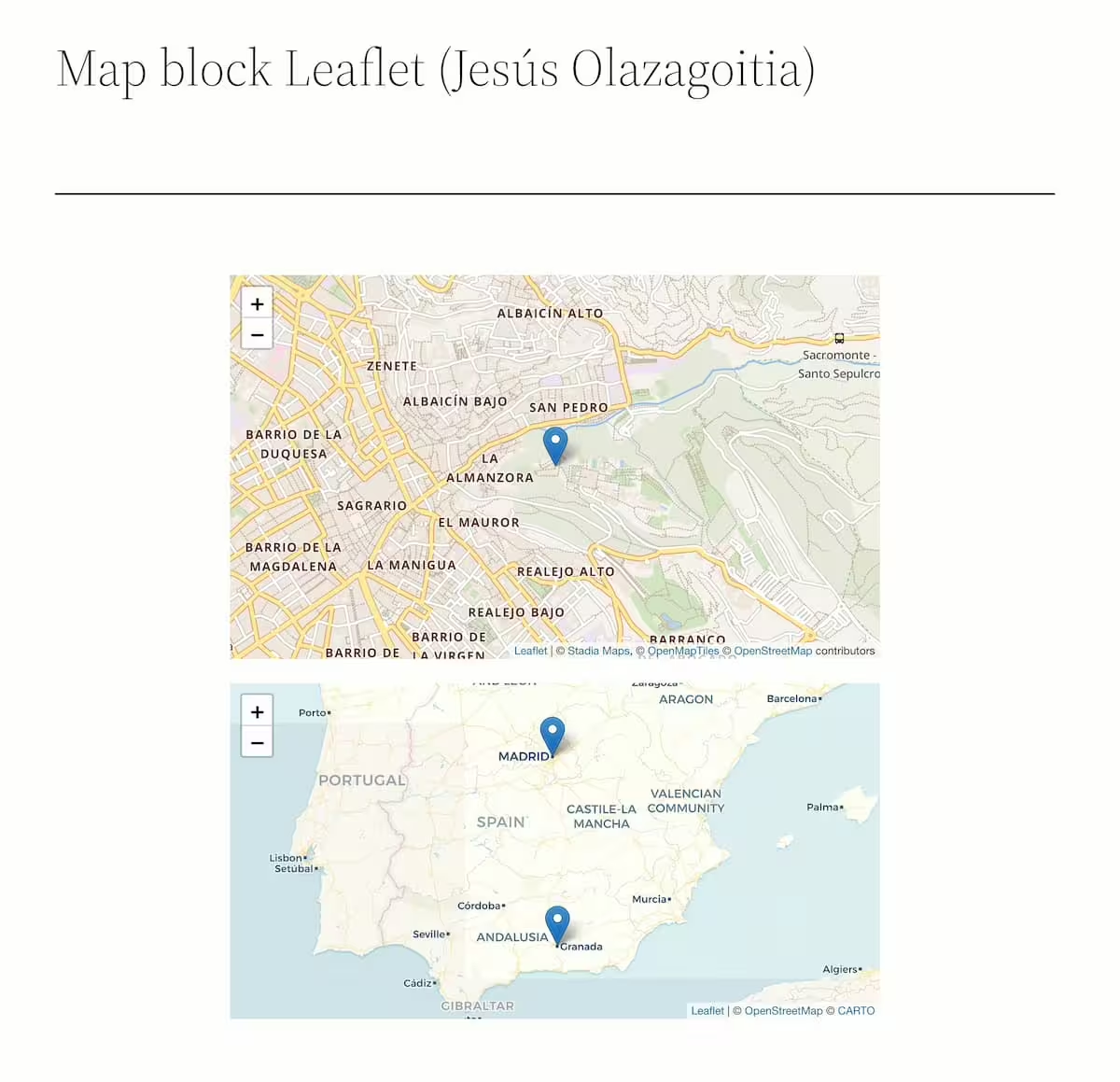
Una vez finalizada la inserción de nuestros bloques, podemos ver el resultado final, que es bastante similar a lo que ya estábamos viendo durante su edición, lo cual es muy de agradecer, ya que no necesitamos abstraernos para imaginar qué puede ser lo que muestre mientras nosotros vemos otra cosa.

¿Y qué pasa cuando desactivas el plugin?
Cuando desactivas el plugin, simplemente desaparecen los bloques, no queda nada, ningún código ni nada. Por tanto, una cosa buena que tiene es que no tiene ningún tipo de efecto lock-in.
Esto es bueno, ya que hay muchos plugins que dejan shortcodes o contenido «descuajeringado».
¿Qué le falta a este plugin?
Como faltarle le faltan muchas cosas, pero si se las añadiésemos todas, dejaría de tener sentido y sería otra cosa. Además, hay que tener en cuenta que su desarrollador lo hace completamente de forma altruista, para la comunidad, y nadie le paga por el tiempo que echa en él.
No obstante, por pedir, estaría muy bien poder personalizar los marcadores, como mínimo de color, lo cual podría ir muy bien para adecuarlos al color corporativo de la web en la que estemos insertando el mapa.
Otra cosa que estaría muy bien es poder añadirle nosotros las bases cartográficas que quisiésemos con los dos campos que ya tiene habilitados para ello. Si bien tengo mis dudas de que a mí no me haya funcionado por algún extraño motivo.
Y tampoco mucho más. Creo que se trata de un plugin perfecto para añadir un mapa de localización en una web tanto para un negocio con una sola ubicación, como para un negocio con múltiples sedes.
Sencillo, fácil y para toda la familia…
¿Dónde descargo Map Block Leaflet?
Dispones de este plugin tan útil en el propio repositorio de WordPress. En la siguiente dirección:

Deja una respuesta